Neste mundo digital onde todo mundo vive grudado no celular, ter um site responsivo não é mais luxo, é necessidade! Se você ainda não sabe como fazer um site que funcione bem em qualquer tipo de dispositivo, então você está no lugar certo. Vamos desvendar juntos os segredos para otimizar seu ecommerce e proporcionar a melhor experiência ao usuário, seja ele de desktop, tablet ou smartphone. Fique ligado e comece a transformar seu site agora mesmo!
Certamente!
***
Índice
O que é um Site Responsivo?
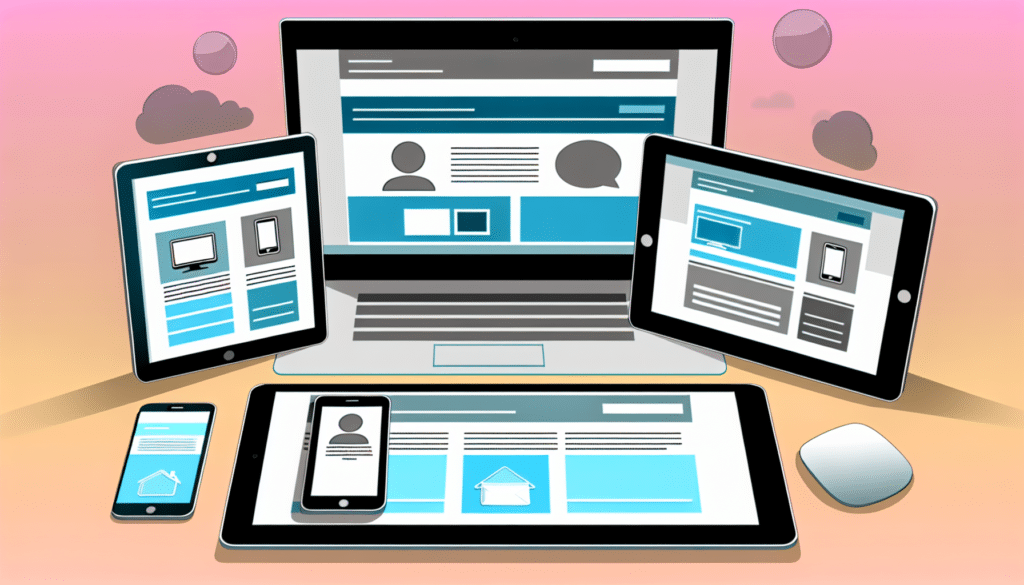
Você já acessou um site pelo celular e achou que parecia quebrado, todo desajeitado? Isso acontece quando o site não é responsivo. Um site responsivo é aquele que se adapta a diferentes tamanhos de tela, oferecendo uma experiência agradável tanto no computador quanto no celular ou tablet. É essencial para garantir que todos os visitantes tenham uma boa experiência, independente do dispositivo que estão usando.
Importância de um Site Responsivo
Fazer um site responsivo não é apenas uma moda. É uma necessidade! Aqui estão algumas razões pelas quais seu site precisa ser responsivo:
- Melhor Experiência do Usuário: Facilita a navegação em qualquer dispositivo.
- Melhor SEO: O Google prefere sites responsivos e dá preferência a eles nos resultados de busca.
- Aumento nas Conversões: Um site responsivo pode melhorar suas taxas de conversão, já que os visitantes conseguem navegar e concluir ações facilmente.
Passos para Criar um Site Responsivo
Agora que você entende a importância, vamos aos passos para fazer isso acontecer:
1. Use um Design Flexível
O design flexível é a base de um site responsivo. Em vez de definir tamanhos fixos em pixels, prefira usar unidades relativas como porcentagens ou em. Isso permite que os elementos se ajustem naturalmente ao tamanho da tela.
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
2. Utilize Media Queries
As media queries são fundamentais para modificar o estilo das páginas com base no tamanho da tela. Com elas, você pode aplicar diferentes estilos para telas pequenas, médias e grandes.
@media only screen and (max-width: 768px) {
.menu {
display: none;
}
.menu-mobile {
display: block;
}
}
3. Otimize Imagens e Vídeos
Imagens e vídeos grandes podem destruir a performance do site em dispositivos móveis. Use ferramentas de compressão e formatos adequados para otimizar o carregamento.
- Imagens: Use formatos como
WEBP. Ferramentas como TinyPNG podem ajudar na compressão. - Vídeos: Prefira hospedagem externa (YouTube, Vimeo) e incorpore no site.
4. Teste em Diversos Dispositivos
Não confie apenas no que vê no computador. Use ferramentas como o Modo Responsivo no navegador e teste em dispositivos reais para garantir que tudo está funcionando bem.
5. Priorize a Performance
Nada adianta um design bonito se o site for lento. Use ferramentas como o Google PageSpeed Insights para analisar e melhorar a performance do seu site.
- Minimize arquivos CSS e JavaScript.
- Utilize caching.
- Escolha um bom serviço de hospedagem.
6. Utilize um Framework Responsivo
As vezes, começar do zero pode ser desafiador. Frameworks como Bootstrap ou Foundation já vêm com muitos componentes responsivos prontos para uso, facilitando o desenvolvimento.
Conclusão: Mantenha o Usuário em Primeiro Lugar
Em última análise, fazer um site responsivo é sobre cuidar de quem visita seu site. Se você está comprometido com uma boa experiência de usuário, ter um site que funcione bem em todos os dispositivos não é apenas uma opção, é um dever!
Lembre-se, a chave para um site responsivo é adaptabilidade. Com as dicas e passos acima, você está no caminho certo para criar uma experiência incrível para todos os seus visitantes.
***
Perguntas Frequentes sobre Como Fazer um Site Responsivo
-
Pergunta 1: O que é um site responsivo?
Resposta: É um site que se adapta a diferentes dispositivos e tamanhos de tela, oferecendo uma experiência de usuário excelente em qualquer aparelho. -
Pergunta 2: Por que é importante ter um site responsivo?
Resposta: Melhor experiência do usuário, maior alcance e melhor ranqueamento nos motores de busca como o Google. -
Pergunta 3: Quais são as melhores práticas para criar um site responsivo?
Resposta: Projeto com grid flexível, media queries e imagens responsivas. -
Pergunta 4: O que são media queries?
Resposta: São regras CSS que permitem aplicar estilos diferentes dependendo do tamanho ou tipo do dispositivo. -
Pergunta 5: Preciso ser um programador para criar um site responsivo?
Resposta: Não necessariamente. Existem muitas ferramentas e templates que facilitam o processo, mas conhecimento em HTML e CSS ajuda muito. -
Pergunta 6: Qual é a diferença entre um site responsivo e um site mobile?
Resposta: Um site móvel é especificamente feito para dispositivos móveis, enquanto o responsivo adapta-se a qualquer dispositivo, incluindo desktops.
## Conclusão
Então, meu amigo, chegamos ao fim desse bate-papo sobre como fazer um site responsivo. Espero que todas essas dicas que discutimos ao longo do post tenham acendido uma luz aí na sua mente e te dado aquele impulso que você precisava para mergulhar de cabeça nesse projeto. Vou te dizer, ter um site responsivo hoje em dia não é mais um luxo, é uma necessidade – quase uma questão de sobrevivência no mundo digital.
Primeiro de tudo, quero reforçar a importância da **experiência do usuário**. Pense em todas as vezes que você acessou um site pelo celular e teve que ficar dando zoom, ou arrastando de um lado pro outro para conseguir ler o conteúdo. Frustrante, né? Pois é, o seu cliente também pensa assim. Se o seu site não se ajusta bem a diferentes dispositivos, ele vai perder paciência rápido e… adeus, conversão.
Além disso, tem toda a questão do **SEO**. O Google, nosso querido amigo, valoriza (e muito) sites que são responsivos. E o que isso significa em termos práticos? Melhores posições nos resultados de busca! E se tem uma coisa que facilita a vida de quem tem e-commerce, é estar nas primeiras páginas do Google. Então, investir num site responsivo é também investir em melhores chances de ser encontrado pelos seus clientes em potencial.
Não é um Bicho de Sete Cabeças
Fazer um site responsivo pode até parecer complicado à primeira vista, mas calma aí. Na verdade, com as ferramentas e técnicas certas, você pode tornar isso uma tarefa muito mais simples. Pense em frameworks como o Bootstrap, que já vêm com uma série de componentes prontos e adaptáveis a diferentes tamanhos de tela. É praticamente plug and play! E se você está familiarizado com CSS, o conceito de @media queries vai ser seu maior aliado. Eles permitem que você defina estilos diferentes para diferentes dispositivos, garantindo que tudo fique bonito e funcional, independentemente da tela.
Considere seus Usuários
Outro ponto crucial é pensar na diversidade dos seus usuários. E não estamos falando só de dispositivos, mas também de acessibilidades. Incluir boas práticas de acessibilidade vai ampliar o alcance do seu site, permitindo que pessoas com deficiências também possam navegar sem dificuldades. Um simples ajuste no contraste das cores, uso adequado de alt texts em imagens, e navegação por teclado já fazem uma diferença enorme.
Testar, Testar e Testar…
E aí chega a etapa dos testes, essenciais para garantir que tudo está funcionando direitinho. Não é só criar o site e pronto. Precisamos constantemente testar em diferentes dispositivos e resoluções. Ferramentas como o Google Mobile-Friendly Test são ótimas para isso e vão te dar um diagnóstico completo, apontando onde você pode melhorar. Acredite, é um trabalho que vai valer a pena!
Ao final do dia, um site responsivo não é apenas uma tendência passageira ou uma moda de design. É uma estratégia fundamental para se manter relevante e competitivo no mercado digital. Afinal, estamos numa era onde a maioria das pessoas usa dispositivos móveis para praticamente tudo – de navegar na internet a fazer compras on-line. Ignorar isso é dar